Nous entendons quotidiennement parler du web et de ses nouvelles tendances de “flat design” ou encore de “design responsive”. En quelques mots, à quoi cela correspond ? Et en quoi est-ce important de nos jours ?
Afin de mieux comprendre ce sujet, il nous faut comprendre les problématiques et les tendances actuelles de notre société. Voici quelques statistiques pour les illustrer :
- 5.2 milliards d’utilisateurs mobile en 2017
- Le mobile est le premier moyen pour accéder à internet pour 50% des utilisateurs
- Utilisation internet : 88% sur smartphones et 92% sur tablette tactile
- Equipements : 80% d’ordinateurs portables, 78% de smartphones, 59% d’ordinateurs fixes et 52% de tablettes tactiles.
Comme vous pouvez le voir, le monde actuel est de plus en plus connecté. En l’espace de 5 ans, le nombre de nouveaux appareils technologiques et de formats d’écrans disponibles sur le marché n’a cessé d’émerger.
C’est face à ce besoin de voir les sites internet s’afficher de façon optimale sur ces nouveaux supports électroniques, que les web designers et développeurs ont décidé de bosser d’arrache-pieds sur cet objectif.

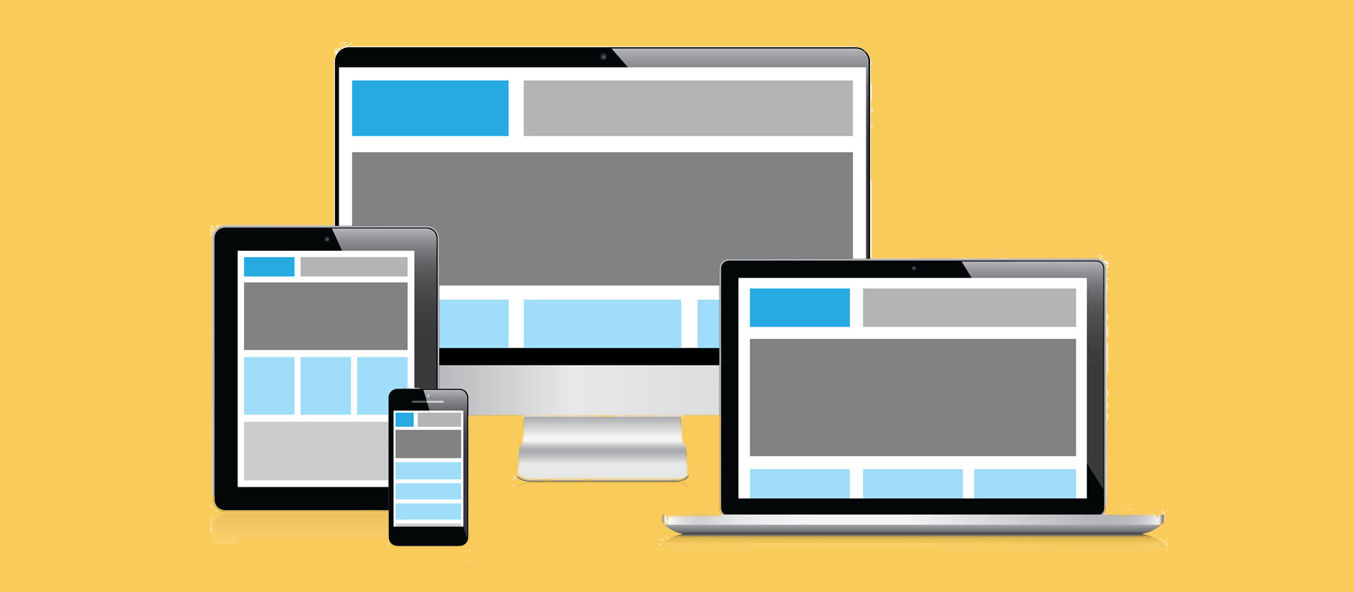
Le but est de changer l’affichage d’une page internet en fonction de la résolution d’affichage. Le design responsive va permettre d’offrir à vos lecteurs une expérience optimale quel que soit le choix du terminal. Ce design souhaite éviter que les internautes ne zooment ou dézooment sur les différents contenus du site.
Si vous souhaitez vérifier votre site internet sur différents supports, nous vous conseillons cet outil en ligne : Quirktool. C’est très simple et rapide !
Quel est votre objectif ?
Il est indispensable de se poser les bonnes questions : quelles sont les informations que nous souhaitons mettre en avant sur les différents supports ? Car en tant qu’internaute mobile, mon objectif est sûrement différent que celui sur web. L’un souhaite avoir une information spécifique et donc le contenu fourni n’est pas forcément attendu alors que l’autre, celui sur l’ordinateur, est disposé d’un grand espace d’affichage. Il sera plus à même de visionner des supports médias (images, vidéos, textes, etc.). En tant qu’entreprise, il serait donc important de prioriser les contenus en fonction des supports.
Avantages :
- Gain en temps : le temps de chargement et l’optimisation des contenus sont traités (poids, tailles, etc.).
- Gain en visibilité : plus votre site internet sera visité par les internautes, plus votre positionnement sur les moteurs de recherche sera bon. Votre activité sera donc plus facilement accessible et visible par les internautes.
- Meilleur taux de conversion : l’internaute se sentira plus à l’aise et sera plus facilement intéressé par ce type de site internet
- Meilleure ergonomie : plus design & ludique
Vous souhaitez, vous aussi, avoir un site internet qui est adaptable sur tous les écrans ? Contactez-nous sans plus attendre !
Sources : Inouit & E-marketing